

Once you have selected an object, you can modify it with the Inspectors or use the menu commands to alter its appearance. Size to Fit Image (this option is only available if you are trying to fit an image within the bounds of a shape).Command-click on the objects that you want to be the same size as your first selection.Ĭhoose Arrange ▸ Size and then choose one of the resizing options:.
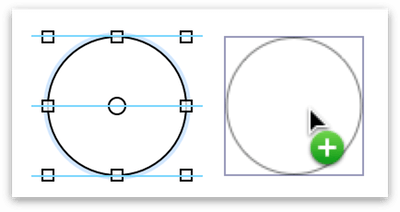
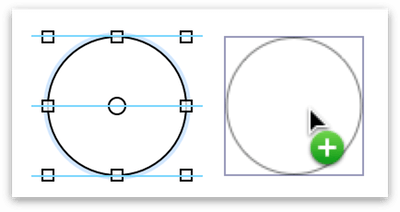
 Select the object that has the dimensions you’d like the others to emulate. If you have two objects of different sizes on the canvas and you’d like them to be the same size, do the following: If you have an object on the canvas and you’d like to change its shape, select the shape and then use the Shape inspector’s Shape Popover to select a different shape: See Positioning Objects Neatly with the Alignment Inspector to learn more about the Alignment inspector. When you draw a shape, the mouse pointer changes to a set of crosshairs. With the Shape tool and the Rectangle shape selected, drag across the canvas until you have a rectangle that is the size you want. Double-click on the square/rectangle shape in the upper-left corner of the popover. This opens the Shape inspector and collapses the other Object inspectors in that tab.Ĭlick the Shape Selection button this opens a popover from which you can choose a shape. Locate the Shape inspector and Option-click on either its disclosure triangle or on the inspector name. Each of the inspector tabs can be accessed with a keyboard shortcut. You can also open the Object inspectors by pressing Command-1. Next, open the Object inspectors by choosing Inspectors ▸ Object. Select the Shape tool in the Tool Palette. Shapes are the most common type of OmniGraffle object you can add to a project, and the most basic way to create, or draw, a shape on the canvas is with the Shape tool. Sorry that’s been so verbose: it’s really easy to see in a picture, but takes about 1000 words to describe… Hope it helps someone.As mentioned in Basic Concepts, drawing in OmniGraffle takes the form of objects on layers of a canvas.
Select the object that has the dimensions you’d like the others to emulate. If you have two objects of different sizes on the canvas and you’d like them to be the same size, do the following: If you have an object on the canvas and you’d like to change its shape, select the shape and then use the Shape inspector’s Shape Popover to select a different shape: See Positioning Objects Neatly with the Alignment Inspector to learn more about the Alignment inspector. When you draw a shape, the mouse pointer changes to a set of crosshairs. With the Shape tool and the Rectangle shape selected, drag across the canvas until you have a rectangle that is the size you want. Double-click on the square/rectangle shape in the upper-left corner of the popover. This opens the Shape inspector and collapses the other Object inspectors in that tab.Ĭlick the Shape Selection button this opens a popover from which you can choose a shape. Locate the Shape inspector and Option-click on either its disclosure triangle or on the inspector name. Each of the inspector tabs can be accessed with a keyboard shortcut. You can also open the Object inspectors by pressing Command-1. Next, open the Object inspectors by choosing Inspectors ▸ Object. Select the Shape tool in the Tool Palette. Shapes are the most common type of OmniGraffle object you can add to a project, and the most basic way to create, or draw, a shape on the canvas is with the Shape tool. Sorry that’s been so verbose: it’s really easy to see in a picture, but takes about 1000 words to describe… Hope it helps someone.As mentioned in Basic Concepts, drawing in OmniGraffle takes the form of objects on layers of a canvas. 
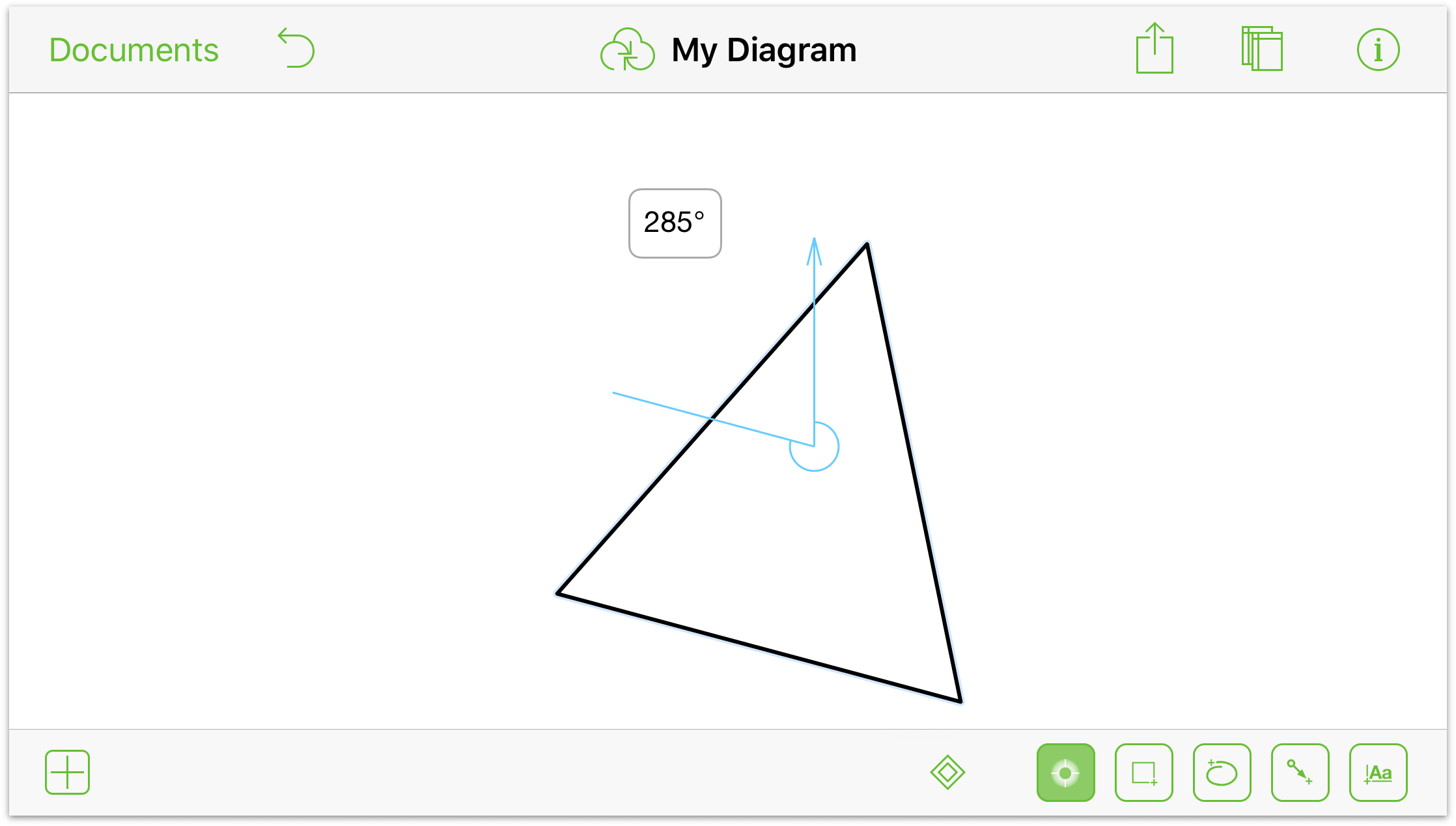
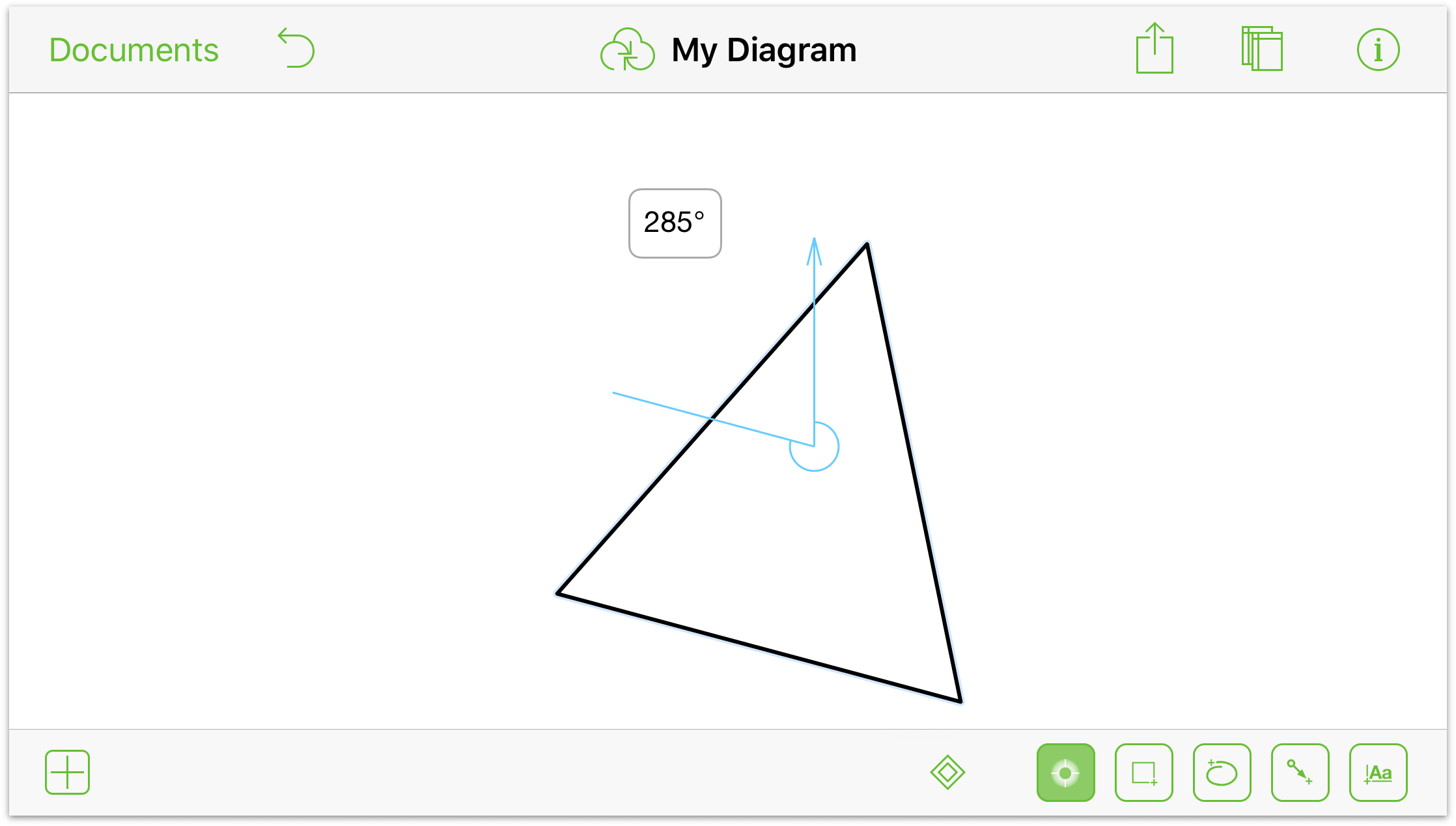
Now I have a lovely arc in a pretty accurate curve, and my arrow points are nice and perpendicular to the line from the origin. Then I used your trick of setting the curve to be a very high value, and dragged the bezier point until the centre of the fourth line coincided with the end of the second. I set the fourth line to be a straight line, but added a bezier point halfway along and pulled it out to make more of a kite shape. I drew a fourth line between the first and third lines, making a triangle with the second line bisecting it. Because they are the same length this is like three spokes of a bicycle. I then aligned the points at one end of all three lines at the same point: \|/.
Omnigraffle rotate full#
I left the first horizontal, the second at half the angle I wanted, and the third at the full angle. My workaround which I wanted to share here was to draw three identical straight lines, and rotate them. I wanted to add arrows to an arc of a circle to indicate an angle using your method, the arrows didn’t quite point along the tangent of the circle I found you by google, and was really glad to have found this tip.īut dismay! When I tried it out, it didn’t quite do what I thought it did.







 0 kommentar(er)
0 kommentar(er)
